eChalk's new publishing tools will allow you to customize your school or district homepages and public subpages to create a unique presence on the Web. With so many layout options and ways to organize your site's content, the possibilities are endless.
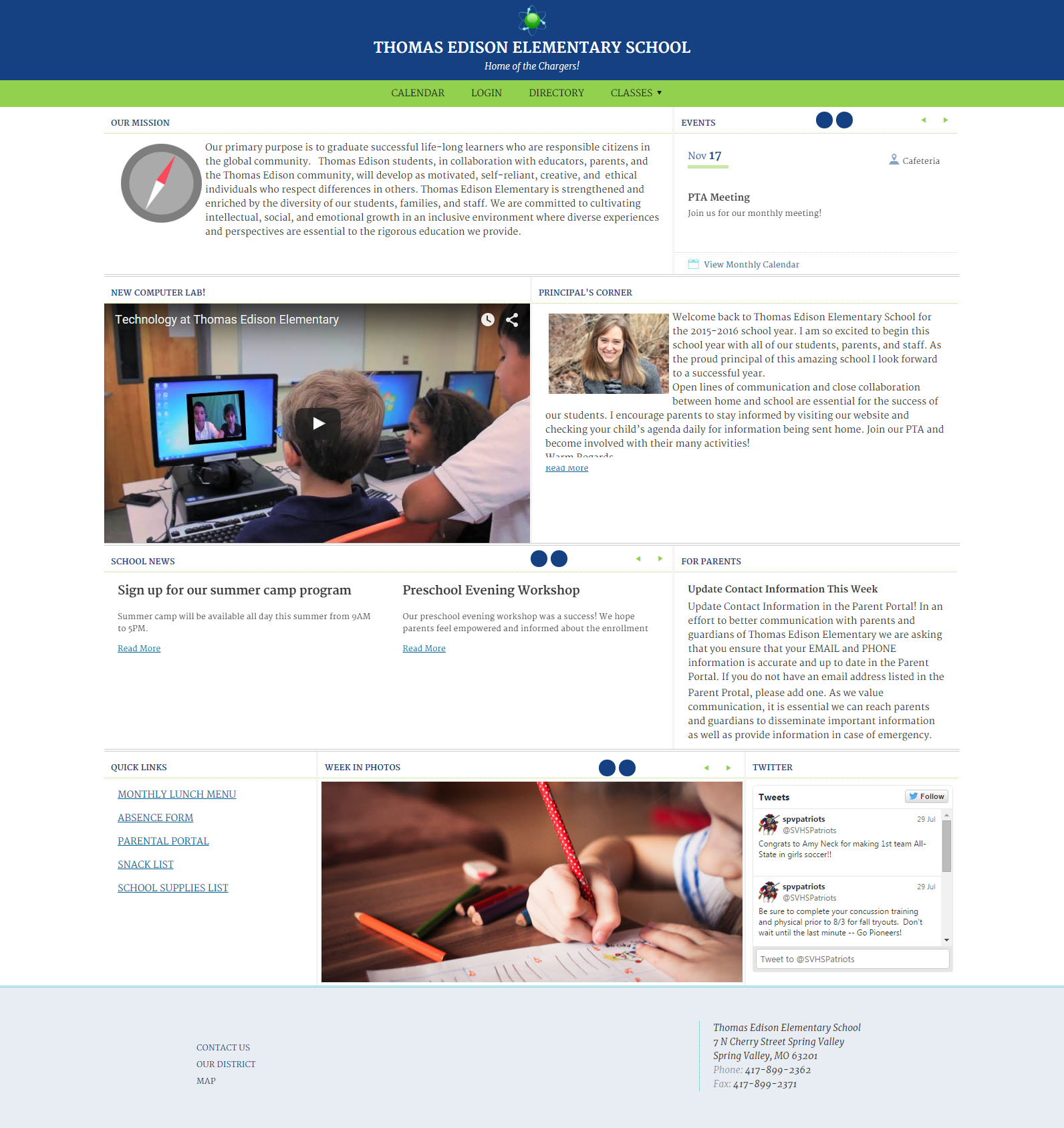
To help you get started, here is a sample layout that your school or district can create for your own site using the News Theme. This layout incorporates more media like a photo gallery, a video clip, and social media feed, along with upcoming events, a "Quick Links" area, a mission statement, school news, a Principal's message. and a special announcement area for parents.
A Footer Link List area at the bottom of the site ensures that important information can't be missed no matter where your visitors land.
And of course, you can customize and change any parts of this layout to showcase information that's important to your school or district!

If you have not configured the Site Information, Navigation and display of the Footer Link List, you can view instructions linked to below:
- Site Info: To update the site title, school colors and logo view instructions here.
- Navigation: To create pages and create navigation links view instructions here.
- Header Link List: To add a header link list that displays icons linking to your school's social media pages, view instructions here.
- Footer Link List: To add links to the footer of your homepage view instructions here.
Below are the block titles and content types featured on this sample layout. To learn more about what types of content can be added to a Page click here.
Block Title |
Content Type |
| OUR MISSION | Text Block |
| EVENTS | Events Block |
| NEW COMPUTER LAB | Video Block |
| PRINCIPAL'S CORNER | Text Block |
| SCHOOL NEWS | Feed Block |
| FOR PARENTS | Text Block |
| QUICK LINKS | Link List |
| WEEK IN PHOTOS | Image Block |
| Social Block |
Where To Go
To create this layout for your new Homepage, you will log in to your site and click on the site tile. From there go to Manage Web Site > Pages.
What To Do
- Click on the green + button, enter a page title i.e. Home, and click Create.
- Click Edit to begin building your page.
- The URL will display for your new page. Click the pencil icon to change the page name or customize the URL.
- Click Add New Row.
- Select the 66% 33%% row layout and click Choose.
- Click Add Content in the 66% block and select Text from the menu. View instructions here on adding a Text block.
Note: To add images in a Text Block, you can click on the Insert Images button in the Rich Text Editor Toolbar and select images from School Resources, My Files, or My Device. Once you have added your image, you can click on it and click the Link button to hyperlink the image to a web URL. - Click Add Content in the 33% block and select Events from the menu. View instructions here to add an Event block.
- Click Add New Row.
- Select the 50% 50% row layout and click Choose.
- Click Add Content in left 50% block and select Video from the menu. View instructions here to add a Video block.
- Click Add Content in right 50% block and select Text from the menu. View instructions here on adding a Text block.
- Click Add New Row.
- Select the 66% 33%% row layout and click Choose.
- Click Add Content in the 66% block and select Feed from the menu. View instructions here to add a Feed block.
- Click Add Content in the 33% block and select Text from the menu. View instructions here on adding a Text block.
- Click Add New Row.
- Select the 25% 50% 25% row layout and click Choose.
- Click Add Content in the left 25% block and select Link List from the menu. View instructions here to add a Link List block.
- Click Add Content in the 50% block and select Image from the menu. View instructions here on adding an Image block.
- Click Add Content in the right 25% block and select Social from the menu. View instructions here to add a Social Media block
- Click Done Editing to save the changes to your page.
- Click Preview to preview your page and/or click Publish to publish your page to the web.
- Click on Pages from the left menu and check the box next to the homepage you've just created.
- Click on the Make Landing Page button and the new homepage you've just created will display when visitors view your site.