eChalk's new publishing tools will allow you to customize your public class pages to create a unique presence on the Web. With so many layout options and ways to organize your site's content, the possibilities are endless.
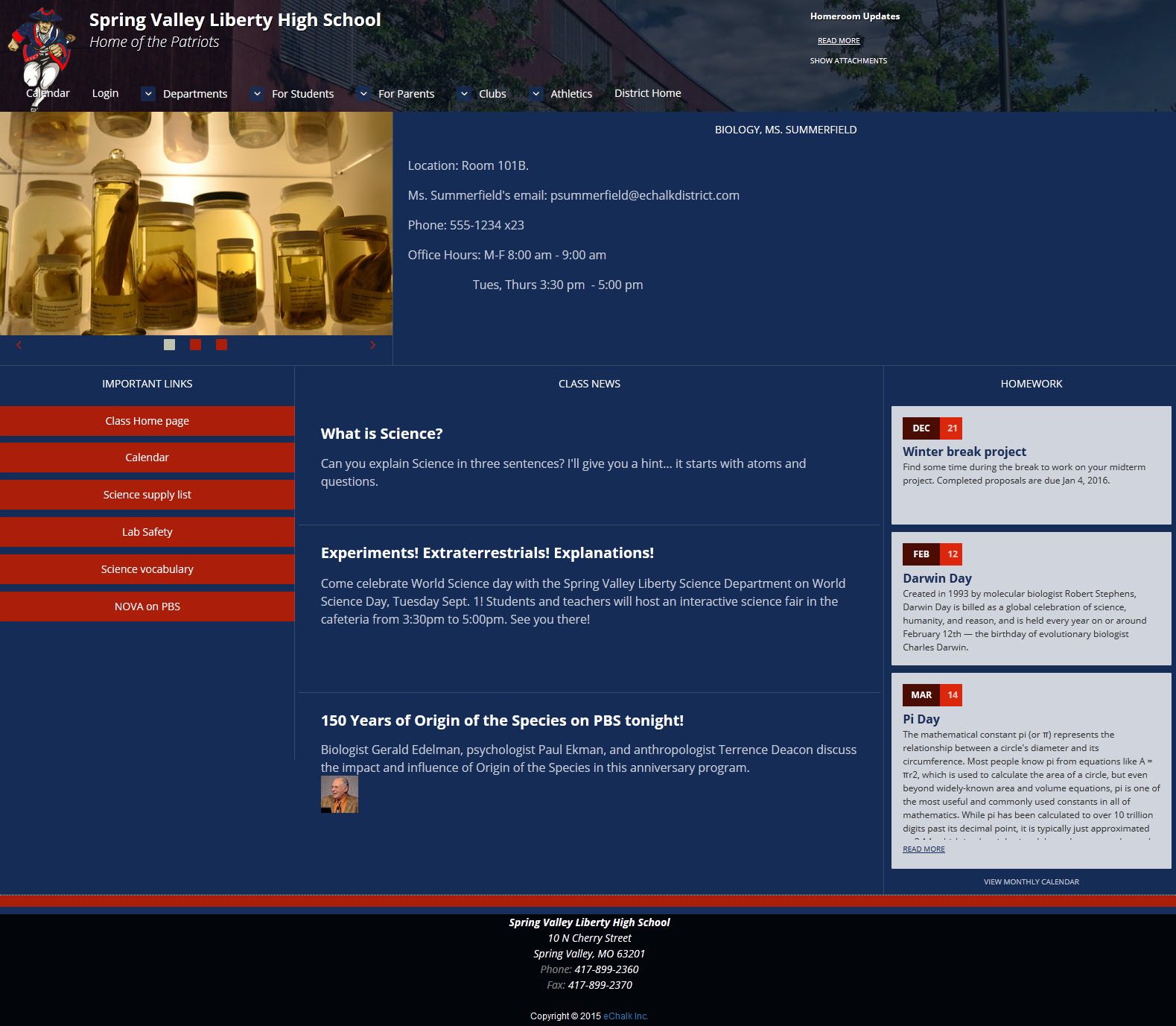
To help you get started, here is a sample public class page layout that you can create for your own class if your school or district is using the Brochure Theme. The sample layout below features all the basic content areas you may find on a class page. This layout contains a photo gallery and class profile information at the top, resource links, class news, and homework calendar at the bottom.
And of course, you can customize and change any parts of this layout to showcase information that's important to your school or district!

Below are the block titles and content types featured on this sample layout. To learn more about what types of content can be added to a Page click here.
Block Title |
Content Type |
| PHOTO GALLERY | Image Block |
|
BIOLOGY, MRS. SUMMERFIELD |
Text Block |
| IMPORTANT LINKS | Link List |
| CLASS NEWS | Feed Block |
| HOMEWORK | Events Block |
Where To Go
To create this layout for your new Public Class Page, you will log in to your site and click on the Class tile. From there go to Manage Public Pages > Pages.
What To Do
- Click on the green + button, enter a page title i.e. Home, and click Create.
- Click Edit to begin building your page.
- The URL will display for your new page. Click the pencil icon to change the page name or customize the URL.
- Click Add New Row.
- Select the 33% 66% row layout and click Choose.
- Click Add Content in the 33% block and select Image from the menu. View instructions here on adding an Image block.
- Click Add Content in the 66% block and select Text from the menu. View instructions here on adding a Text block.
- Click Add New Row.
- Select the 25% 50% 25% row layout and click Choose.
- Click Add Content in the left 25% block and select Link List from the menu. View instructions here to add a Link List block.
- Click Add Content in the 50% block and select Feed from the menu. View instructions here to add a Feed block.
Note: Enter 3 to display 3 items in this block. - Click Add Content in the right 25% block and select Events from the menu. View instructions here to add an Event block.
Note: Enter 3 to display 3 items in this block. - Click on the Make Tall icon to the right of the row.
- Click Done Editing to save the changes to your page.
- Click Preview to preview your page and/or click Publish to publish your page to the web.
- Click on Pages from the left menu and check the box next to the homepage you've just created.
- Click on the Make Landing Page button and the new homepage you've just created will display when visitors view your site.