eChalk's new publishing tools will allow you to customize your public group pages to create a unique presence on the Web. With so many layout options and ways to organize your site's content, the possibilities are endless.
In addition to tools like Feed, Calendar, Resources, and Discussions, a group page also allows you to restrict editing privileges to certain group members. To create a simple Resource page for your department without tools like Feed, Calendar, or member management, you can view instructions here.
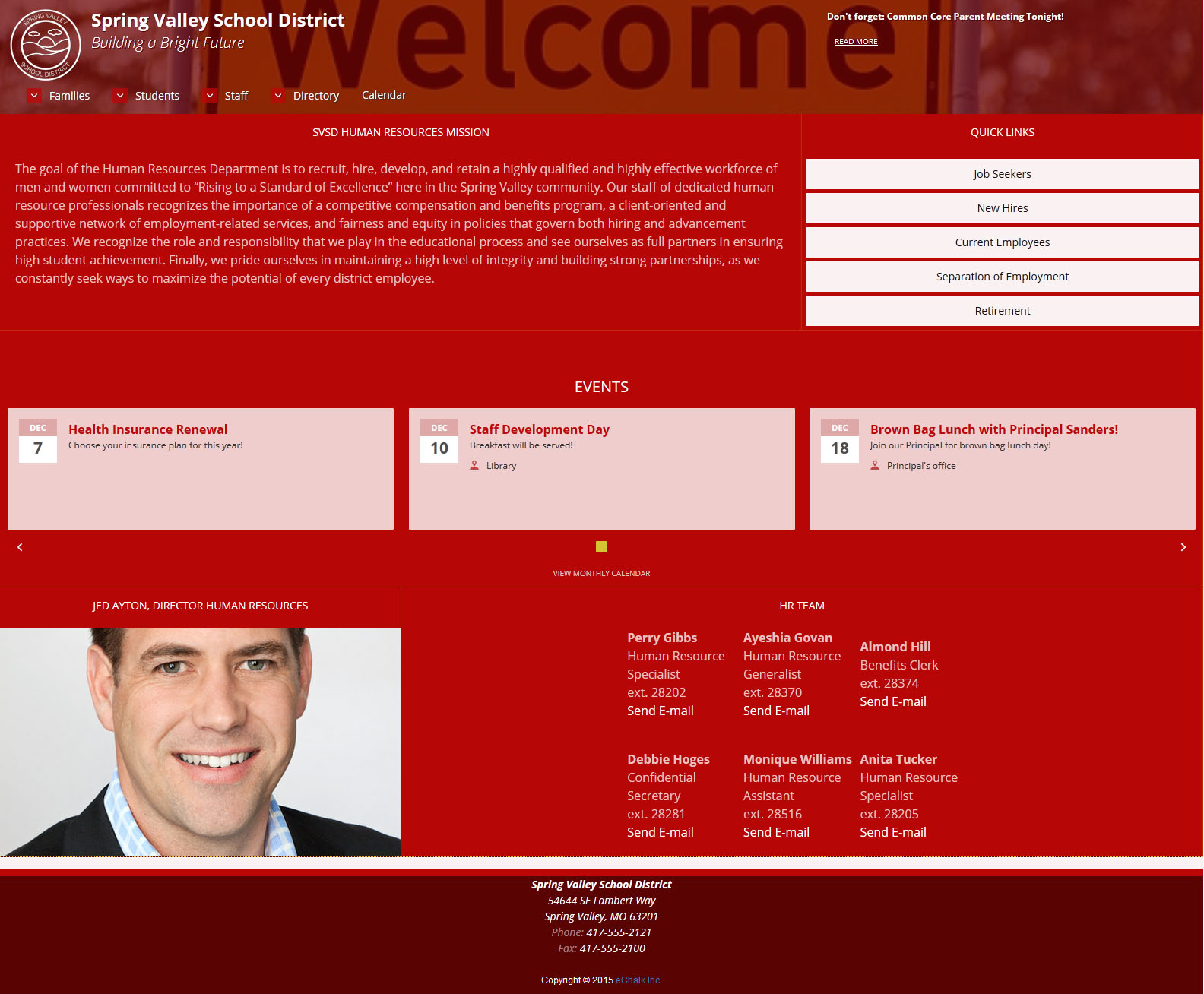
To help you get started, here is a sample public group page layout that you can create for your school or district's departments already using the Brochure Theme. The sample layout below features all the basic content areas you may find on a group page.
This layout contains a photo gallery and department description at the top, calendar events in the middle, and resource links, photos, and personnel information at the bottom.
And of course, you can customize and change any parts of this layout to showcase information that's important to your school or district!

Below are the block titles and content types featured on this sample layout. To learn more about what types of content can be added to a Page click here.
| SVSD HUMAN RESOURCES MISSION | Text Block |
|
QUICK LINKS |
Link List Block |
| EVENTS | Events Block |
| JED AYTON, DIRECTOR OF HUMAN RESOURCES | Image Block |
| HR TEAM | Text Block |
Where To Go
To create this layout for your new Public Group Page, you will log in to your site and click on the Group tile. From there go to Manage Web Site > Pages.
What To Do
- Click on the green + button, enter a page title i.e. Home, and click Create.
- Click Edit to begin building your page.
- The URL will display for your new page. Click the pencil icon to change the page name or customize the URL.
- Click Add New Row.
- Select the 66% 33% row layout and click Choose.
- Click Add Content in the 66% block and select Text from the menu. View instructions here on adding a Text block.
- Click Add Content in the 33% block and select Link List from the menu. View instructions here to add a Link List block.
- Click Add New Row.
- Select the 100% row layout and click Choose.
- Click Add Content and select Events from the menu. View instructions here to add an Event block.
- Click Add New Row.
- Select the 33% 66% row layout and click Choose.
- Click Add Content in the left 33% block and select Image from the menu. View instructions here on adding an Image block.
- Click Add Content in the 66% block and select Text from the menu. View instructions here on adding a Text block
- Click Done Editing to save the changes to your page.
- Click Preview to preview your page and/or click Publish to publish your page to the web.
- Click on Pages from the left menu and check the box next to the homepage you've just created.
- Click on the Make Landing Page button and the new homepage you've just created will display when visitors view your site.